这篇教程主要会教大家如何从Wordpress程序种去除谷歌字体的加载。目前wordpress程序都会加载谷歌字体。你可以选择不使用这些字体,从而提升网站的速度。


为什么要禁止谷歌字体?
Google字体看起来不错,能够提升你网站内容的阅读体验。但是,与此同时,网站性能(尤其是速度)因此会受到影响。 加载谷歌字体(wordpress大多数主题是默认加载的)会导致部分无法访问外网的用户会在打开网站的同时,像谷歌服务器请求加载字体资源。结果肯定是导致网站加载速度变慢,从而降低的用户体验。 相比于使用谷歌字体,你其实可以使用主题自带的字体样式,阅读体验并不会受到太大的影响。你可以选择一个不错的主题,并且使用它默认的字体,效果就非常不错。(本人的博客也是用的GP主题的子模版)如何禁止谷歌字体?
你可以通过两种方式禁止谷歌字体加载。第一种是使用对应的插件。第二种是直接自己添加屏蔽字体的代码。- 使用插件屏蔽 – 这种方法建议wordpress新手小白使用,非常的傻瓜,安装对应的插件并启用就可以。
- 添加代码屏蔽 – 适合精通模板制作、仿站的人员使用。毕竟加载插件也是需要消耗性能的。但是插件的好处在于,有很多插件不单会帮你优化谷歌字体,还会把其它一些选项给你优化了(比如多余的头部信息等等)
下面是推荐新手使用的两个Wordpress屏蔽谷歌字体的插件
Disable Google Fonts – 这是一个非常基本的WordPress的轻量级插件,不需要设置。你只需要安装并启用它就可以立即生效。同时这个插件适用于任何wordpress默认的主题,以及大部分的主题。 Remove Google Fonts References – 这也是一个很优秀的插件。没有任何设置,启用后会直接停止谷歌加载其字体,大大提升的了网站性能。使用代码屏蔽谷歌字体
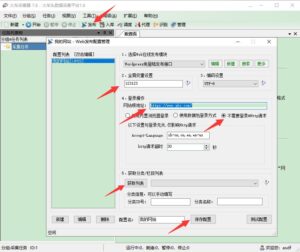
代码需要添加在后台主题编辑中找到 functions.php 文件。 注意:部分情况你可能需要需要咨询模板作者。毕竟部分主题模板默认的功能文件并不是 functions.php。如果你不熟悉,还是老老实实的用第一种方法吧。 你只需要将如下代码放入对应的功能文件中就可以,比如 functions.php 文件中。点击保存就可以屏蔽谷歌字体了。add_action( 'wp_print_styles', 'tn_dequeue_divi_fonts_style' );
function tn_dequeue_divi_fonts_style() {
wp_dequeue_style( ‘divi-fonts' );
}最后
除了优化谷歌字体之外,我们还可以通过wordpress图片压缩、http请求优化、css+js压缩、以及CDN加速来实现网站性能的提升。当然这些我都提供了对应的教程,大家可以点击文字链接自由学习。 同时你还可以通过谷歌的速度检测工具(Page Speed Insights)检测以下自己优化后的效果哦!© 版权声明
THE END








![Redis Object Cache Pro – 企业级Redis对象缓存wordpress插件V1.16.4[激活版]-CmdEye技术交流博客](https://www.cmdeye.com/wp-content/uploads/2022/11/f68b349eb4184151-300x150.jpg.pagespeed.ce.HBlPICyjqT.jpg)











暂无评论内容