在很多特殊的节日或者特定的场合中,我们都要求把网站改成灰色颜色,但是很多人又不会,要么通过插件解决,要么通过主题自带的颜色设置来解决。本次我就带来通过设置简单的自定义CSS代码,轻轻松松使网站全站变成灰色,就连图片也是灰色。教程如下:
网站灰色CSS代码
复制以下代码,在你的网站主题中插入自定义CSS即可。
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;
utf8,#grayscale");
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
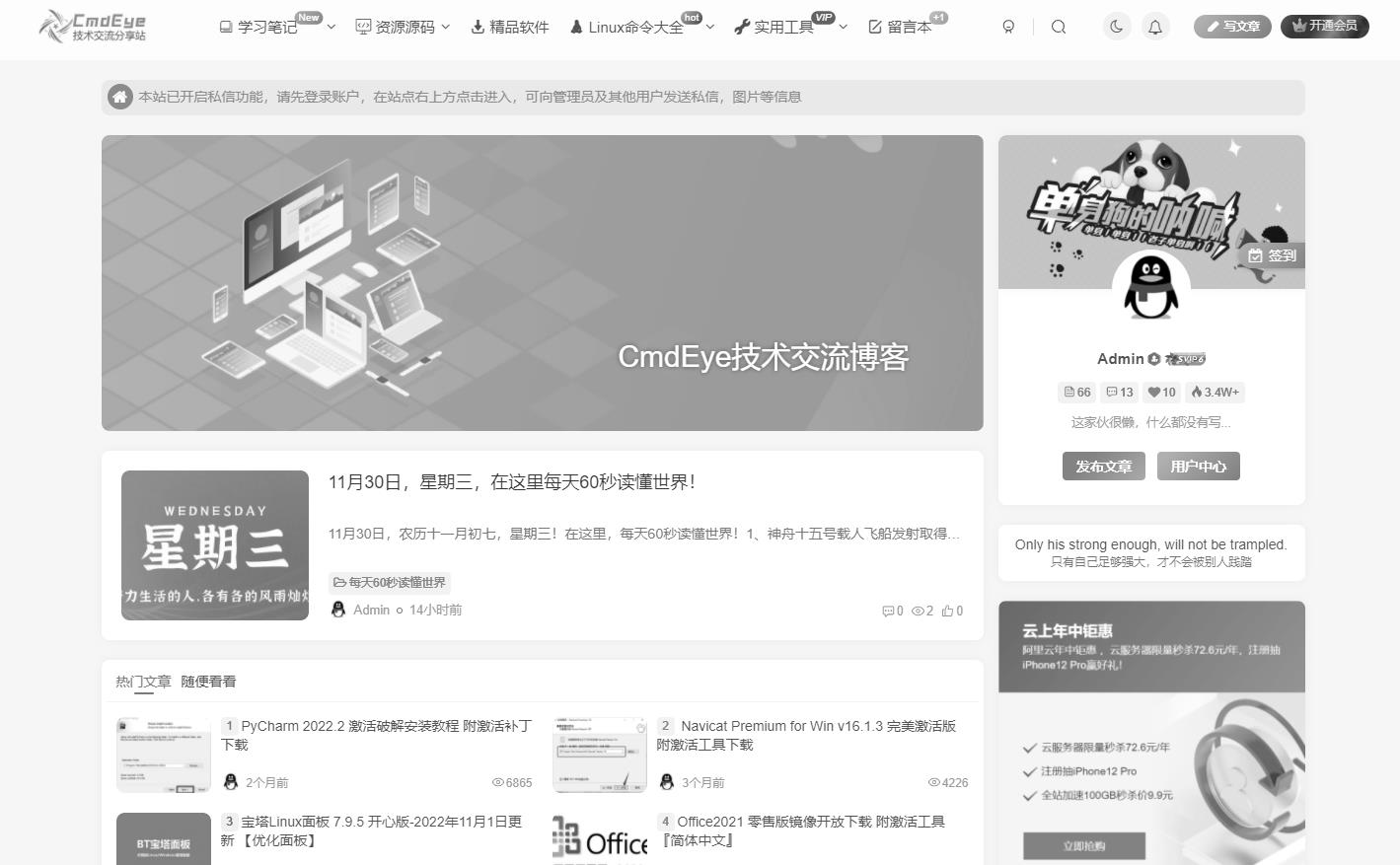
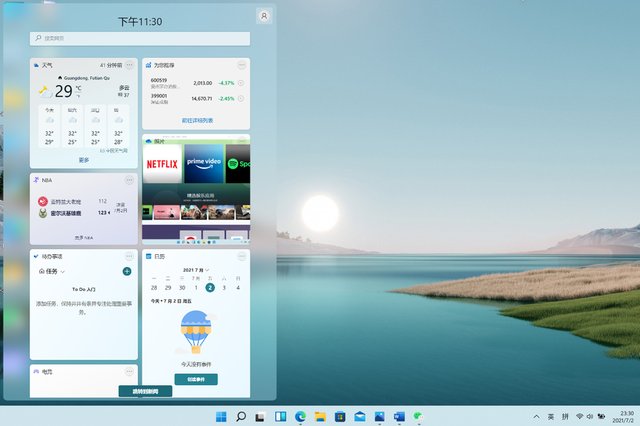
}效果如下
![图片[1]-WordPress网站全站变灰教程包含全站图片变灰-CmdEye技术交流博客](https://www.cmdeye.com/wp-content/uploads/2022/11/x6701ecc74e223246-1024x633.jpg.pagespeed.ic.03VvQBvllY.jpg)
© 版权声明
THE END

























暂无评论内容